안녕하세요? 젤루라스입니다.
티스토리 블로그 하면서.. 전체적으로 보이는 블로그 화면이 좀 더 컸으면 싶었습니다.
양쪽 사이드에 여백이 너무 넓은 게 신경 쓰였어요. 요즘은 모니터도 큼직큼직하고 넓게 나오는데, 블로그 글이 전체적으로 가운데로 모여있어서.. 별로였습니다! 저는 제 글을 좀 큼직하게 보여드리고 싶은데 말이죠?
그래서 어떻게 해야 양쪽 여백을 줄일 수 있나 html에서 css 이것저것 수정해보다가 찾았습니다. 공유하고 싶어서 바로 캡쳐 떠서 자료사진 만들었는데, 이미 다 완성해놓고 뒤늦게 자료를 만든거라.. ㅠㅠ 제가 기초값을 까먹어서 설명에 좀 부족한 부분이 있어도 양해 부탁드려요~
그럼 아래에서 제가 찾은 방법 소개해드리겠습니다.
🧡 양쪽 여백을 줄여 본문 넓이와 사이드바 넓이를 조정하는 방법
🧡 최근글/ 인기글 글제목 글자수 조절하는 방법
🧡 줄어든 양쪽 여백에 맞추어 블로그 이름과 본문 제목 열 맞춤하는 방법

인터넷에서 본문 넓이 조절하는 법 찾아서 해봐도 전체적인 영역이 커지는 게 아니고 본문 부분만 수정되더라고요.
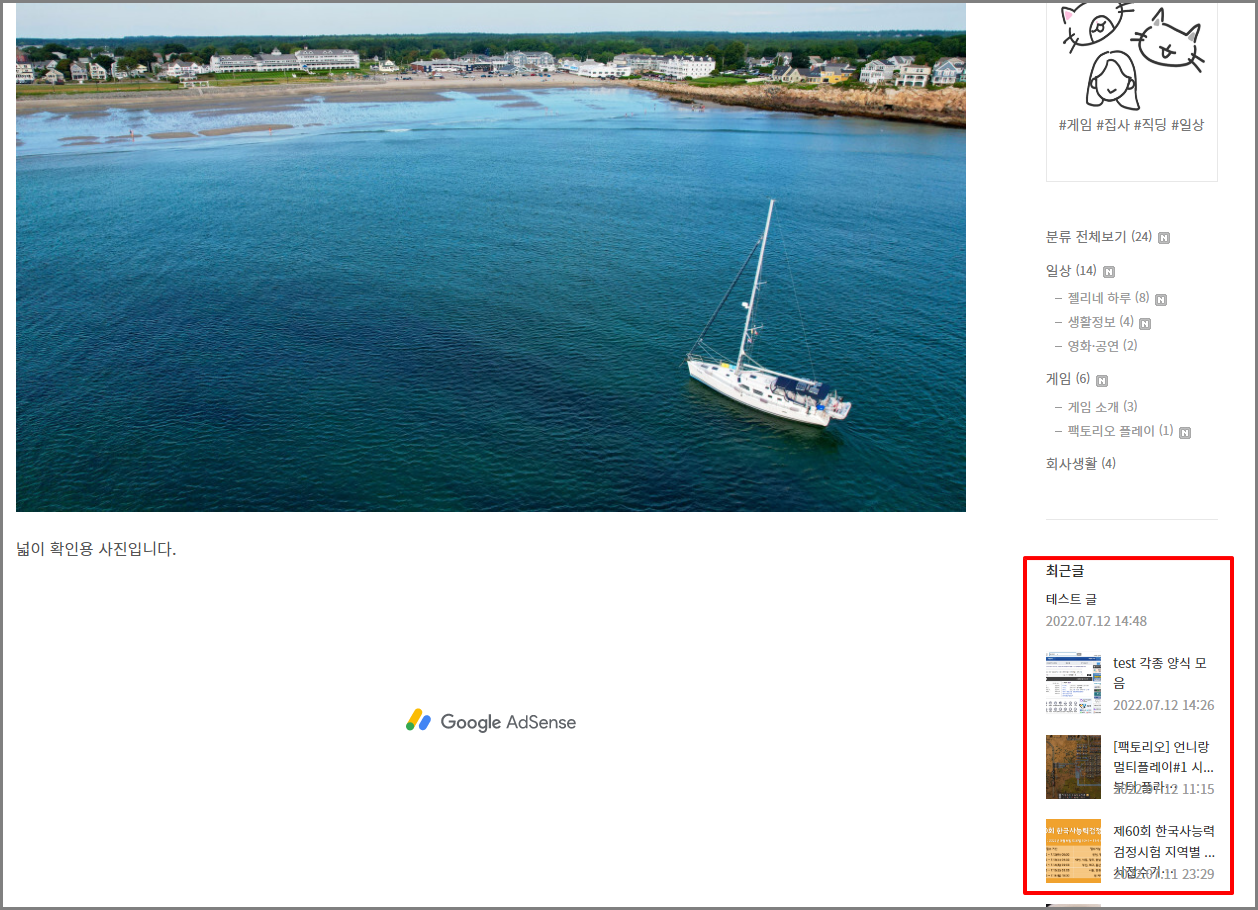
첨부된 사진의 파란색 화살표 부분을 줄여서 본문과 사이드바의 영역을 넓히고 싶었습니다.
스킨 편집에서 css부분 만지다 보니까 해결이 된 것 같아서 공유하고자 합니다.
1. 양쪽 여백 줄이는 방법


블로그 관리 - 꾸미기 - 스킨 편집 - HTML 편집 들어가 줍니다.

표시한 세 가지 부분을 바꾸어주시면 됩니다. 아래 상세 설명을 읽으시며 따라와 주세요.
들어가기에 앞서, 블로그에 보이는 화면은 땅덩어리라고 보시면 됩니다. 우리가 땅덩어리 위에 큰 건물(본문영역)을 짓고 남는 공간엔 수영장(사이드바영역)을 만들어서 땅을 남김없이 사용하고 싶다고 가정해봅시다. 그런데 내가 짓고 싶은 건물의 크기와 수영장의 크기가 정해져있다고 치면, 땅은 그 둘의 값보다 커야할 겁니다. 이제부터 css 값에서 그 영역들의 너비를 설정해주겠습니다.
1-1. 양쪽 여백 줄이기 (=땅덩어리)

*이미지 사진과 여러분의 숫자가 다른 이유는 제가 만졌다가 기존에 뭐가 입력되어 있었는지
까먹었기 때문이니 신경 쓰지 않으셔도 됩니다.
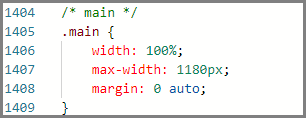
1407열 [ max-width: ★★px; ] 부분 ★★부분에 입력되어 있는 숫자보다 큰 숫자를 입력합니다.
적용 누르고 새로고침 눌러, 적용 화면을 보며 본인의 취향만큼 키우시면 됩니다.
저는 1200px으로 하겠습니다.
이 숫자는 <본문 영역+ 사이드바 영역 넓이=땅덩어리>를 의미합니다.
main 의 max-width값이 땅덩어리의 크기니까, 땅을 크게 해야 건물도 키울 수 있고, 수영장도 지을 수 있겠죠?
값을 입력하고 적용버튼을 누르면 양쪽 여백이 줄어듭니다.
1-2. 본문 크기 조정 (=건물짓기)

*이미지 사진과 여러분의 숫자가 다른 이유는 제가 만졌다가 기존에 뭐가 입력되어 있었는지
까먹었기 때문이니 신경 쓰지 않으셔도 됩니다.
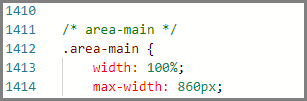
마찬가지로 1414열 max-width: ★★부분의 숫자를 키워줍니다.
내가 본문 영역으로 하고 싶은 만큼 설정해보시며 원하는 사이즈를 입력해주세요.
저는 890px로 설정했습니다.
이 숫자는 <본문 영역의 넓이>를 의미합니다.

여기까지 설정하시면 본문 크기가 확 늘어났지만 사이드바의 최근 글, 인기글이 겹쳐 보이기 시작합니다.
겹친 사이드바를 풀어주어야 합니다.
1-3. 사이드바 크기 조정 (=수영장 짓기)

*이미지 사진과 여러분의 숫자가 다른 이유는 제가 만졌다가 기존에 뭐가 입력되어 있었는지
까먹었기 때문이니 신경 쓰지 않으셔도 됩니다.
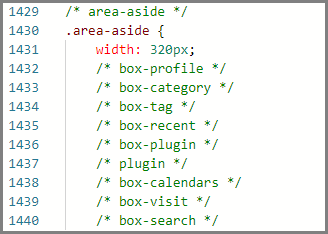
1431열 width: 320px; 에서 숫자를 바꾸어주어야 합니다.
여기서 아까 처음 수정한 숫자는 <본문과 사이드바를 합친 영역의 넓이=땅덩어리>라고 말씀드렸죠?
해당 숫자에서 본문 영역 넓이를 빼준 값을 입력해주어야 합니다.
1000크기의 땅에 800짜리 건물이 지어져있는데, 300짜리 수영장을 넣을 순 없으니까요.
그래서 1-1에서 땅덩어리의 크기를 가장 먼저 수정해준 것입니다. 남는 공간으로 사이드바 영역을 설정해주었는데, 너무 좁아서 마음에 들지 않는다면 1-1로 되돌아가 크기를 다시 수정해주시면 됩니다.
예를 들어 저는 첫 번째 입력 값에 1200px를 입력하고 본문 영역은 890px로 설정했습니다.
최대 영역의 넓이 1200px - 본문 영역 890px = 남는 영역 310px
사이드바의 영역을 남는 영역 내로 설정해야 최근 글 제목 글씨가 겹치지 않습니다.
따라서 1431열 width: 320px; 의 숫자를 310px으로 바꾸어 주면 됩니다.

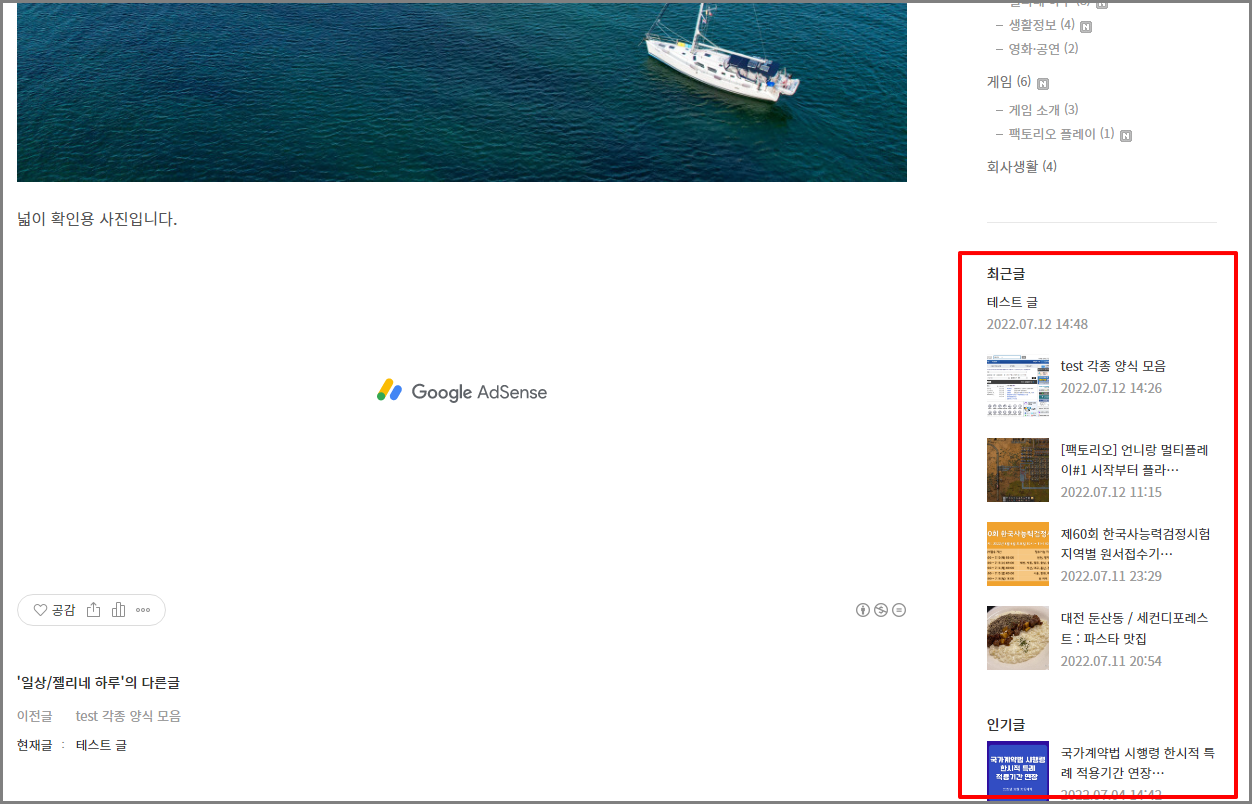
최근 글 제목이 겹치지 않게 되었습니다.
2. 최근글/인기글 글제목 글자수 수정 방법
사이드바를 넓히고 나니, 윗 줄은 사이드바 양쪽까지 차는 반면, 아랫줄은 비어서 균형이 안 맞는 게 거슬립니다.
저는 티스토리 블로그 초기에 아래 블로그 글을 참고하여 제목을 두 줄로 표시되게 바꾸었습니다.
티스토리 오디세이 스킨 최근 글,인기글 글제목 글 넘침 해결하기 (tistory.com)
티스토리 오디세이 스킨 최근글,인기글 글제목 글 넘침 해결하기
티스토리 오디세이 스킨 최근글,인기글 글제목 글 넘침 해결하기 글제목이 영역보다 긴경우 다음 행으로 넘어가서 표시 되는데, 이걸 막는 방법입니다. 가로 행을 몇개 쓸건지 정해서 그 이상
imheroim.tistory.com

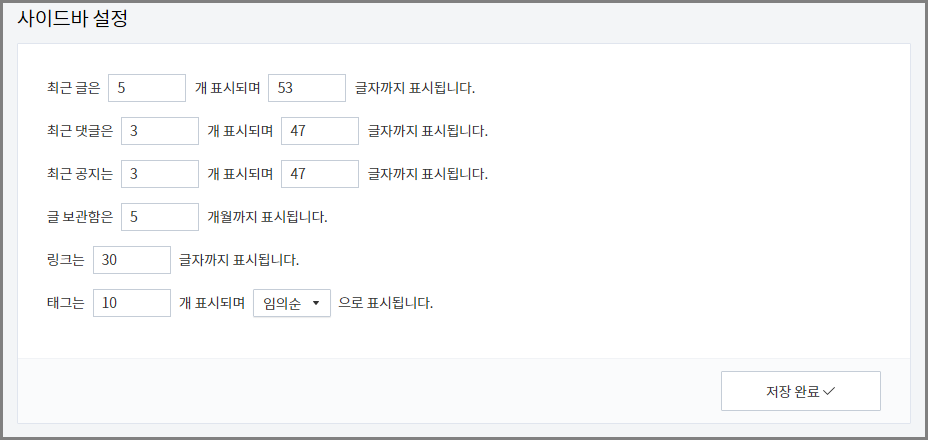
블로그 관리 - 사이드바
53글자까지 표시되게 입력하면 됩니다.
+ 최근글, 인기글이 2줄로 표시되게 하려면 위 블로그를 참고해주세요.
3. 줄어든 여백에 맞추어 블로그 이름과 본문 제목 열 맞춤 방법
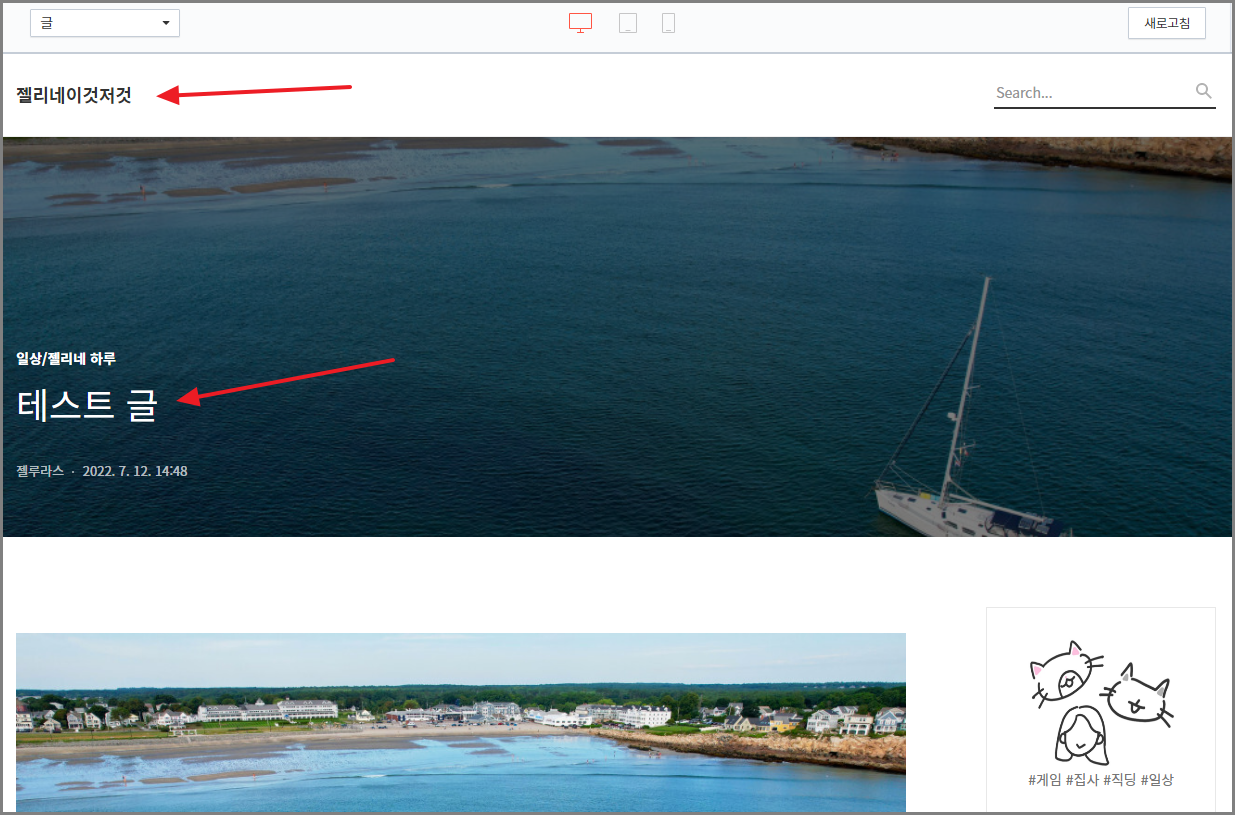
이렇게까지 따라오시면 블로그 이름과 게시글 제목 라인이 넓어진 본문과 줄이 맞지 않을 것입니다.
아래처럼 수정해보겠습니다.



css 창을 클릭한 상태에서 Ctrl+F 를 눌러 " 1020"을 검색합니다.
4건이 검색될 텐데요, 모두 앞전에 입력한 <본문과 사이드바를 합친 영역의 넓이> 값과 동일하게 바꾸어주시면 됩니다.
(저는 1200px이었으므로 1200px로 수정합니다.)
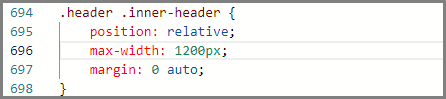
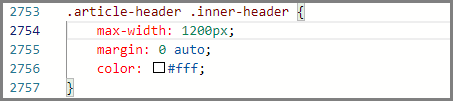
참고로 694열을 수정하면 블로그 이름 부분이 정렬되고 2753열을 수정하면 본문 제목 부분이 정렬될 것입니다.
저는 html을 배운 적 없는 사람이라, 나머지 2건은 정확히 어디에 이용되는 값인지 모르겠지만
바꾸어 주는 것이 좋을 것 같아 모두 바꾸었습니다.
어떠세요? 확대된 본문 크기 마음에 드시나요?
이렇게 오늘
🧡양쪽 여백을 줄여 본문 넓이와 사이드바 넓이를 조정하는 방법
🧡최근글/인기글 글제목 글자수 조절하는 방법
🧡줄어든 양쪽 여백에 맞추어 블로그 이름과 본문 제목 열 맞춤하는 방법
세 가지 알려드렸습니다.
긴 글 읽어주셔서 감사합니다. ^^
댓글 남겨주시면 아는 선에서 최선을 다해 답변드리겠습니다.

'일상 > 티스토리 블로그' 카테고리의 다른 글
| 카카오 데이터센터 화재와 티스토리 블로그 (1) | 2022.10.25 |
|---|---|
| 다음 메인 여행맛집에 올라갔어요🧡 - 두 번째 경험 (4) | 2022.09.01 |
| 다음 메인 여행맛집/티스토리에 올라갔어요🧡 (0) | 2022.07.28 |
| 티스토리 블로그 / 네이버, 구글 검색 미노출 해결! (0) | 2022.07.07 |




댓글